ТОП 5 інструментів для створення прототипу сайту

Без професійних інструментів прототипування нікуди не дітись. Існує безліч таких інструментів, але ми розглянемо найбільш популярні та, як на мене, найефективніші.
Wireframe
Оцінка: 7/10
Даний онлайн-продукт зможе приборкати навіть користувачам без попереднього досвіду в прототипуванні чи дизайні. Основний його акцент — простота та мінімалістичність, без зайвого функціоналу та інструментів. Ти просто береш і малюєш, тільки в додатку. За допомогою тачпада або миші ти зможеш створювати нескладні геометричні фігури, блоки, додавати кольори та наповнювати контентом.

Такий вигляд має дошка для створення прототипу в Wireframe
Але в простоті криється й деякі недоліки. Так, розібратись в Wireframe займе не більше 10-20 хвилин, проте ти зможеш тільки малювати. Забуть про іконки, готові шаблони та інтерактивність. Цього ти тут не знайдеш. Потрібно швидко накидати прототип, а немає серветки під рукою? Тоді це твій вибір.
Вартість
Вартість в порівнянні з іншими сервісами трохи кусає, адже за місяць потрібно віддати від 16$, але безкоштовної версії тобі вистачить для розробки простих структур.
Moqups
Оцінка: 8/10
Мій перший. Перший інструмент для прототипування. Олдовий сервіс, дуже популярний серед маркетологів та проджектів, яким за 30. Має у своєму арсеналі (міцному, але не такому як “Тетерів”) велику кількість готових макетів, що дуже зручно, а також бібліотеки іконок (а-ля fontawesome 2014), геометричних фігур та інших плюшок.
Як на мене, для швидкого прототипування саме те, але візуальна складова дещо поступається своїм аналогам. Інтерфейс зрозумілий, працювати легко, тому для новачків те, що треба.

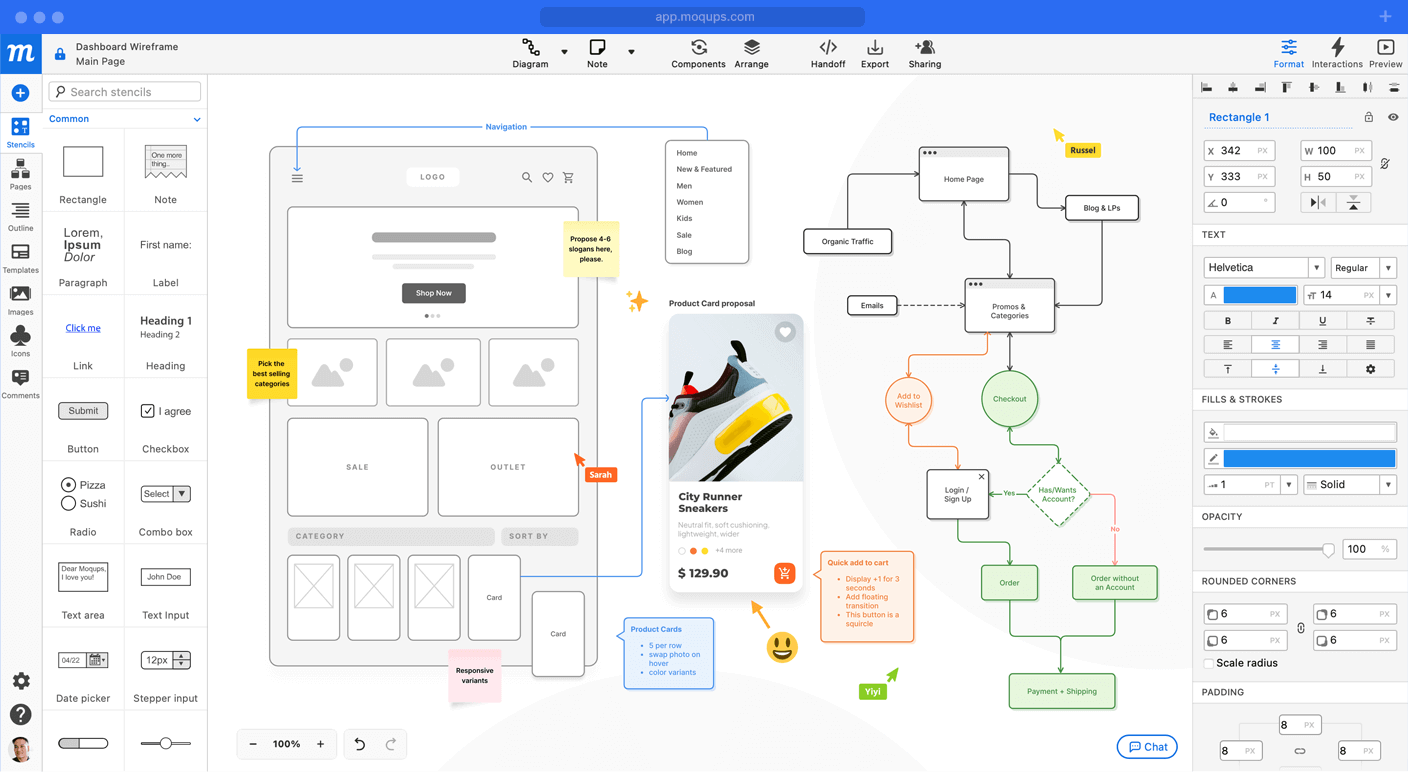
Приклад прототипу в Moqups
Вартість
Один проєкт безкоштовний (але без можливості шерингу, та за шо!). Якщо хочеш шерити та не обмежуватись 800 елементами на всіх сторінках — доставай свій гаманець та клади в касу 13$.
Miro
Оцінка: 9/10
Дуже легка в використанні програма, яка дозволить зробити прототип навіть без професійних навичок дизайнера (бази буде достатньо). Дозволяє створювати як майндмапи, так і прототипи. Має у своєму арсеналі хоч і невеликий, але достатній запас готових шаблонів, елементів, які можна використовувати для роботи.

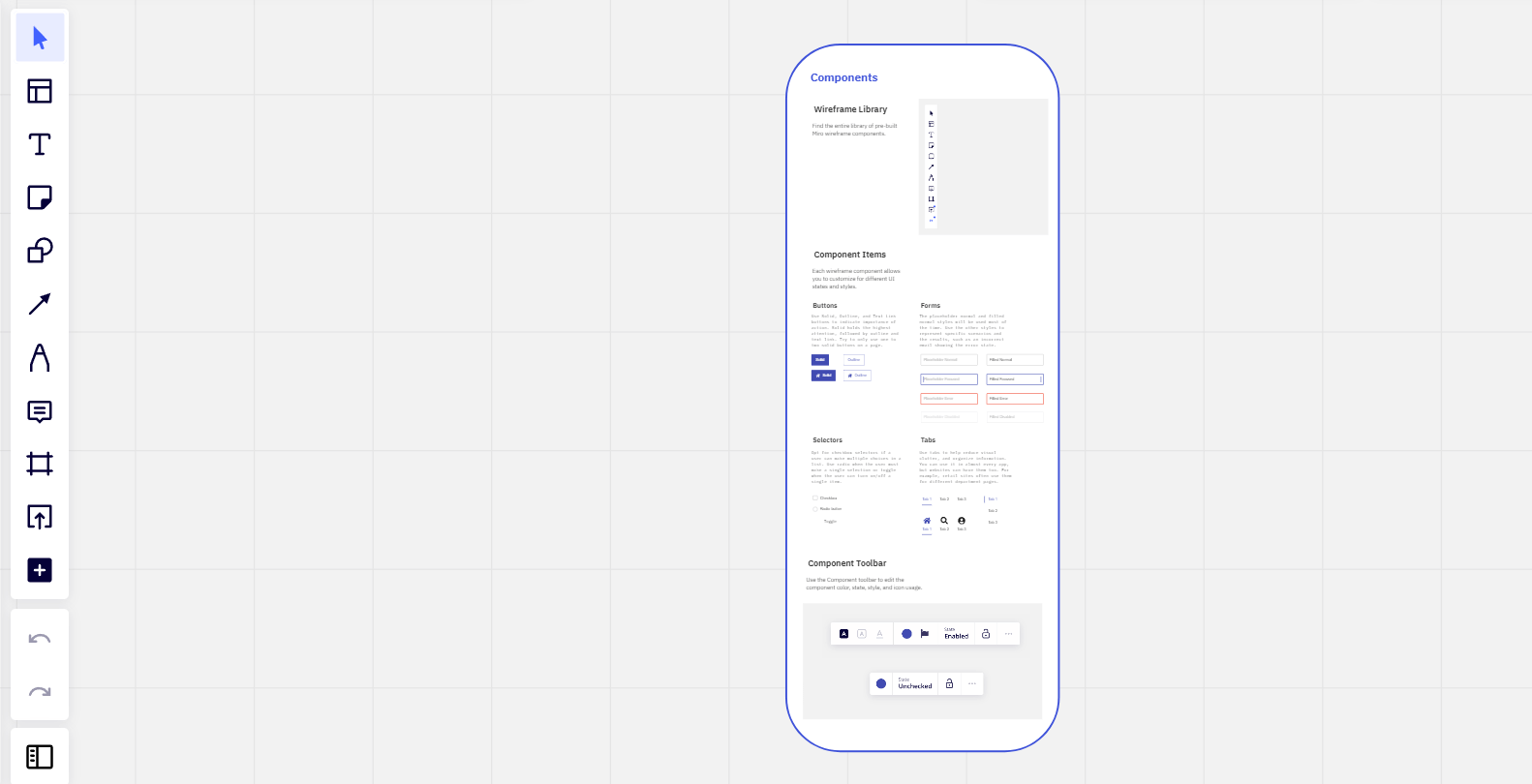
Приклад прототипу в Miro
Вартість
Якщо працювати на одній дошці, програма безкоштовна. Якщо ти захочеш робити 100500 дошок, то, будь ласкавий, виклади кровних 8$.
Octopus
Оцінка: 9/10
Я, як проджект-менеджер, обожнюю цей інструмент. Так, він більше використовується для формування User Stories, але хіба ж ми не розглядали тестовий формат як повноцінний варіант прототипу? Отож, мій топ, шо хочу те і пхаю (не просто суб’єктивна думка, а перевірено багаторічним досвідом користування).
Також достатньо легкий у використанні, але має в собі секретики. Він може бути повноцінним інструментом не тільки для текстових, але й для графічних прототипів з низькою деталізацією.

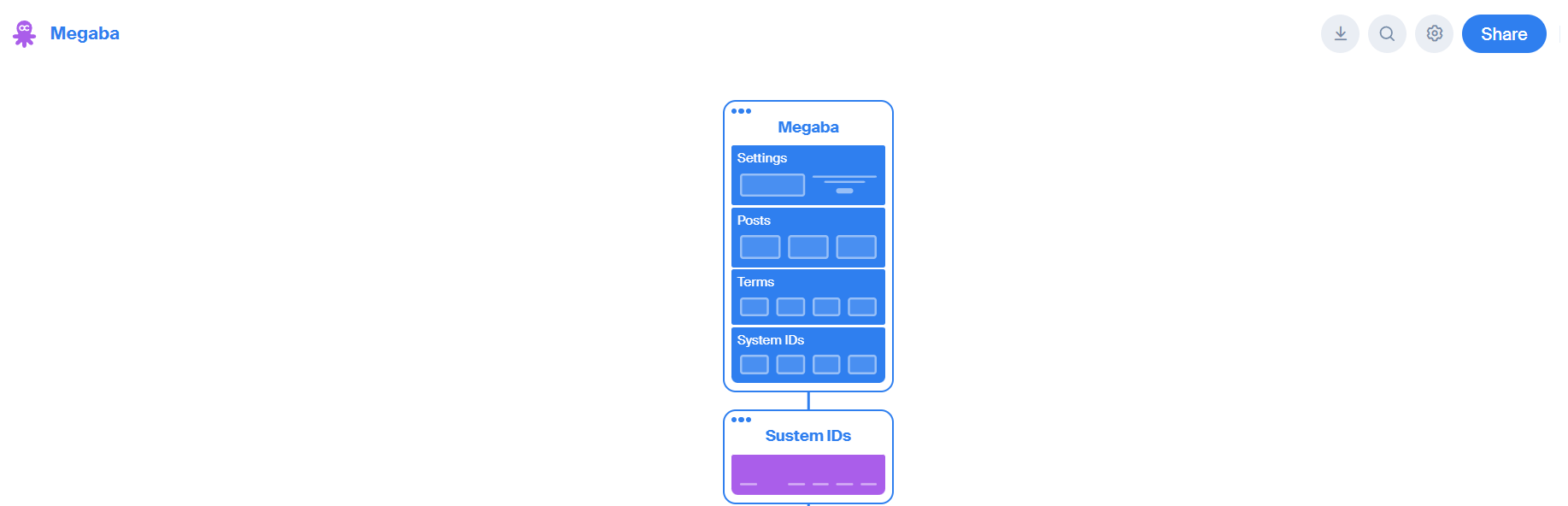
Приклад прототипу в Octopus
Вартість
Інструмент безкоштовний, якщо в тебе 1 дошка для роботи, а донатити 8$ потрібно, якщо хочеш від 2 до 8 дошок.
Figma
Оцінка: 10/10
А це у нас вже повноцінний професійний інструмент, який дає можливість зробити як прості макети з низькою деталізацією, так і повноцінні інтерактивні прототипи. Це все можливо завдяки великій кількості доступного функціоналу програми. Може запропонувати не тільки готові шаблони, але й має цілу бібліотеку плагінів (як безкоштовних, так і платних), які значно прискорюють роботу.
Прототипи розроблені в Figma значно спрощують роботу і розробникам, оскільки частину стилів та елементів вони можуть перенести відразу з програми навіть в режимі перегляду.

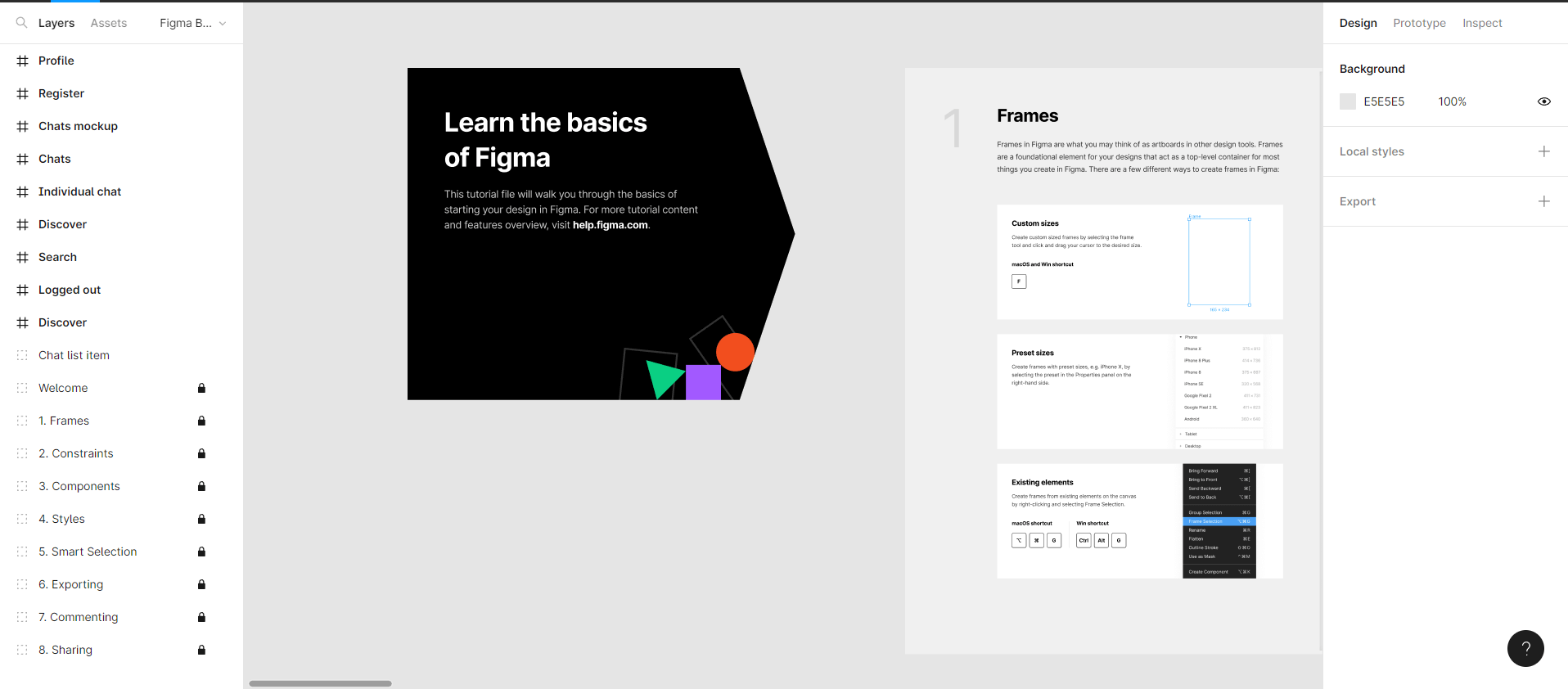
Робота з прототипами у Figma
Але є одне але (хоч і незначне). Дійсно якісний прототип сайту в Figma може зробити тільки дизайнер, оскільки він на професійному рівні знайомий з функціоналом даної програми. Якщо ти маєш поверхові знання, то розробка макета займе в тебе набагато більше часу і сил у порівнянні з тими ж Miro або Octopus.
Вартість
Безкоштовний для 1-го користувача, для команди з 2+ людей з можливістю редагування потрібно буде віддати 15$ по щомісячній підписці й 12$ за місяць по річній.
Bottom Line
Час підбивати підсумки. Прототип сайту — це обов’язковий етап перед розробкою повноцінного дизайну та розробки в цілому. Я обожнюю прототипування, використовую його не тільки для сайту, навіть при розробці окремих блоків, або нового функціоналу — скрізь задіюю цей метод. Витративши декілька годин свого часу, ти можеш зекономити десятки годин інших команд, think about it!
А для створення тих же прототипів існує безліч інструментів, починаючи від листа А4 та інтерактивної дошки, закінчуючи професійними програмами.
У попередній статті описав детальніше, що таке прототип, навіщо, коли та кому він потрібен, а також з яких основних елементів він складається.
FAQ
Що таке прототип сайту?
У двох словах — це чорновик сайту. В більше ніж 2-х словах — це схематичний макет сайту, який відображає блоки та елементи на відповідних сторінках.
Навіщо потрібен прототип сайту?
Прототип сайту потрібен для розуміння функціональної складової та власне структури сайту: як між собою взаємодіють елементи, яким чином розташовані блоки та як вони між собою пов’язані.
Який інструмент прототипування найефективніший?
Практика показує, що найефективніший інструмент прототипування — графічний, розроблений у відповідних програмах для прототипування. 10/10 це, звичайно, інтерактивний прототип.