Що таке прототипування сайту і кому це потрібно?

Що таке прототип сайту?
Практично кожен поважаючий себе айтівець хоча б раз у житті чув слово “прототип”. А коли заходить мова про його визначення, часто можна почути: “Ой, та це там щось з дизайном зв’язано”. Але розгляньмо детальніше, що таке прототип, навіщо, коли та кому він потрібен.
Прототип сайту — це такий собі чорновий варіант дизайну сайту, його початковий макет, який відображає інтерактивне розташування елементів на сторінці та їх функціональне призначення. Тобто це своєрідна візуалізація сторінок сайту в схематичному вигляді, яка допомагає значно мінімізувати ресурси на створення дизайну та, власне, розробку, завдяки внесенню правок, так би мовити, на березі, а не в готовому дизайні чи — ТІЛЬКИ НЕ ЦЕ — в готовій верстці (повір, і таке буває, а це — біль).
Кому потрібен прототип сайту і чи потрібен він взагалі?
Чи потрібне прототипування сайту — риторичне питання. Не риторичне воно тільки для того, хто любить, як казав Борат, “Sexy Time” протягом розробки всього продукту. Адже фактично — це наступний етап після User Story, необхідна сходинка перед розробкою UI продукту (і так, прототип відноситься до UX, тож якщо ти раніше розказував(-ла), що це щось зв’язане з дизайном — частково ти правий(-ва).
Над прототипом сайту працює ціла команда, яка залучена як у створенні продукту в цілому, так і для цього етапу зокрема. Як показує мій досвід, над прототипом має працювати щонайменше 3 особи:
- Product-менеджер
- Project-менеджер
- UX/UI дизайнер
Ну, а якщо розробка сайту не для in-house використання, то в цьому ланцюжку задіюється ще й маркетолог або SEO-спеціаліст. Навіщо? З’ясуймо далі!
Девелоперам
Розробникам прототип сайту корисний, тому що:
а) не треба буде вигадувати велосипед, хардкодити якісь елементи та подумки проклинати дизайнера, якщо розробники спочатку ознайомлюються з прототипом сайту.
б) розробники зможуть відразу вибудувати чіткий план розробки сайту, попередньо оцінивши складність та варіативність прототипу.
в) можна ознайомитись зі сценаріями роботи всього продукту в цілому, зрозуміти, якою буде взаємодія користувача з сайтом та, власне, що він буде отримувати у відповідь (якщо цього не було зроблено на етапі розробки User Story або ж він був “проігнорований”).
SEO спеціалістам та маркетологам
Перед тим як дизайнер отримує таску на розробку прототипу сайту, її спочатку треба сформувати. А для того, щоб сформувати, треба зробити що? Правильно, ресьорч. А ресьорчі робить хто? Правильно, продакт та маркетолог, які, особливо якщо продукт зовнішній, будуть радитись зі своїми колегами SEO-спеціалістами.
В результаті прототип сайту буде максимально ефективним. А після його розробки команди продакта та маркетолога зможуть з легкістю його коригувати, відповідно до досліджень та сформованої юзер сторі.
Користувачеві
Ну ти ж, надіюсь, зрозумів(-ла), що показувати користувачеві то ніхто не буде) Здавалось би, користувач тут до чого? А користувачеві він потрібен заочно, оскільки він отримує дійсно зручний та зрозумілий продукт, яким користуватись саме задоволення.
Звичайно, є фокус-групи, для яких може проводитись опитування з приводу розробленого прототипу, і в ролі потенційного користувача зазвичай виступають спеціалісти (маркетологи, продакти, проджекти та навіть тестувальники).
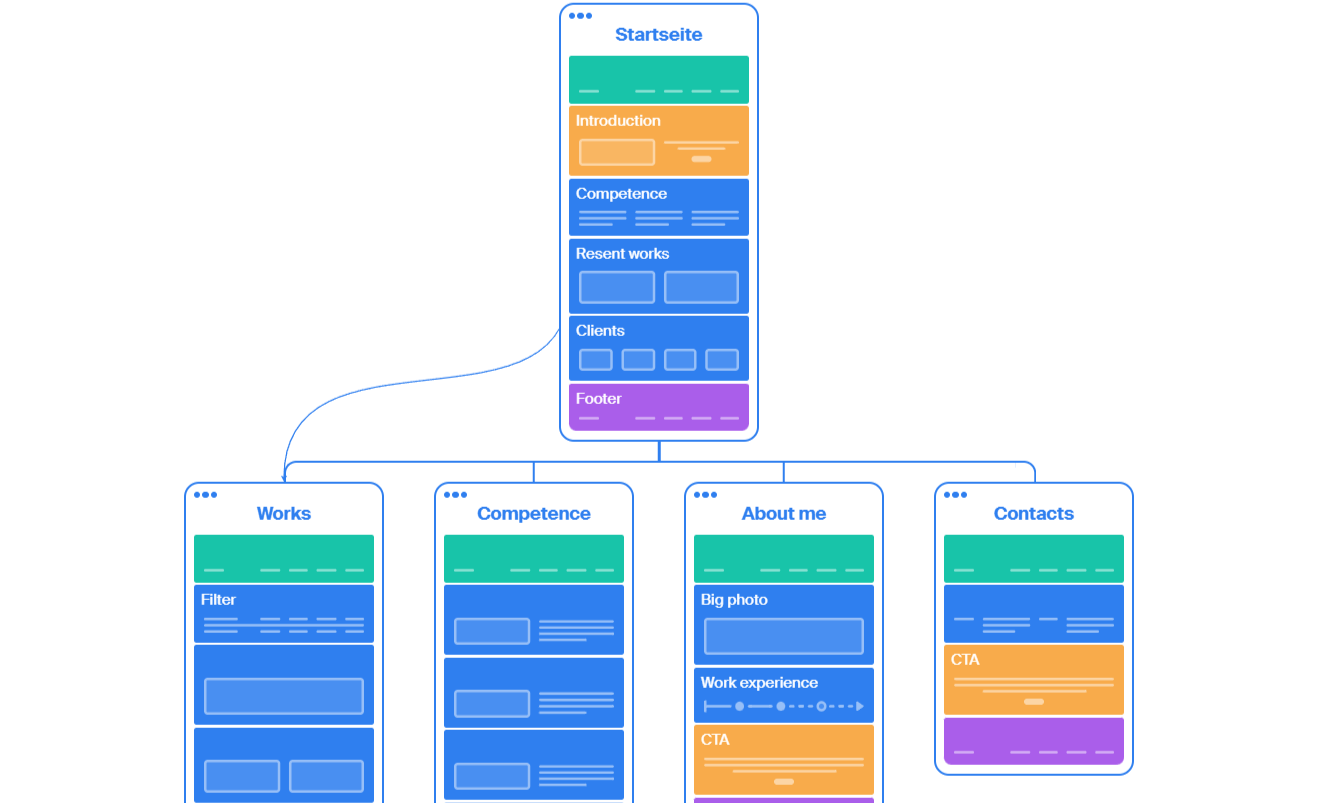
З яких основних елементів складається прототип сайту?
Прототип відображає структуру сайту і складається з трьох основних блоків, на яких розташовані інші елементи:
Header (хедер)
Верхня частина сайту, де розташовується логотип, меню та CTR елементи, на кшталт кнопок чи номерів телефонів.

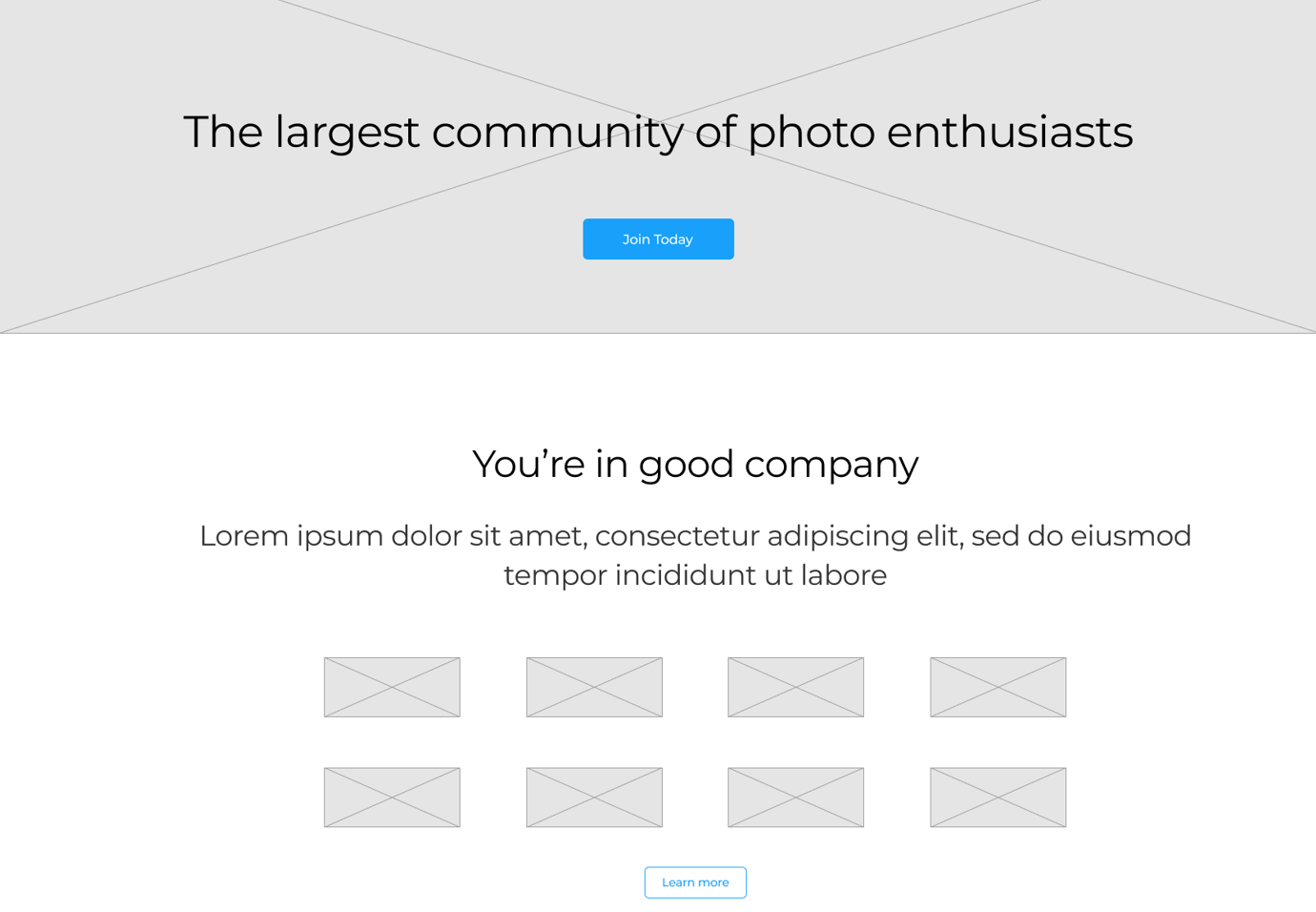
Контентна частина
Наймасштабніший блок, який містить велику кількість елементів контенту: від слайдерів та картинок з текстом до фільтрів, табів і роадмапів.

Footer (футер)
Фінальна частина макета, знаходиться внизу та, як правило, частково дублює інформацію з хедера, а саме логотип та меню. В цьому блоці часто перелічують соціальні мережі, контакти, Privacy Policy, короткі тексти.

Підсумуємо: прототип сайту — це важливо. Це економить ресурси та дає розуміння про візуальний та функціональний стан продукту. Не один раз бачив, як деякі автори, гачімени, любителі “Welcome to the club, Buddy” зазначали, що витрачений час на виготовлення прототипу в перспективі зазвичай обертається в рази більшою втратою часу цілих команд. Але це не так.
То як власне створити прототип сайту?
Беремо ручку, олівець і малюємо ялівець. Ні, трішки не так то працює, проте є практика розробки прототипів “від руки”, їх ми розглянемо нижче.
Впевнений, не раз всі чули, що топові ідеї інколи й на серветках малюють (що мене дуже забавляє, коли я бачу цілі абзаци про те, як роблять прототипи на серветках, серветках, Карл!). Ми ж із тобою розглянемо формування прототипу сайту з більш професійної точки зору, а не історії, як за кавою я робив орігамі динозавра з серветки і паралельно розробляв концепт прототипу сайту Zeeks, стоячи на голові.
Власне, є декілька методів розробки прототипу сайту. Розглянемо їх від легшого до важчого.
Текстовий формат
Або якщо з малюванням і позиціюванням у тебе не дуже. Інформація про функціонал і розташування елементів на сторінках сайту викладається у вигляді текстових блоків з їх детальним описом. Ще такий формат частково можна віднести до User Story.

Скетч або ж прототип на А4
Або якщо ти в дитинстві перемальовував покемонів. Це вже більш детальний та частково творчий формат розробки прототипу сайту. Промальовується він зазвичай на інтерактивній дошці або ж на листах А4. Дуже часто це буває чорновик, котрий надалі використовують як основу для графічного прототипування. Це доволі примітивна версія прототипу, оскільки у тебе не буде можливості коментувати правку на листочку чи переставити блоки місцями (якщо ти не хитренький і не поставиш стрілочки-рокірування, проте це не врятує від глобальних правок). Тому цей формат я б назвав перехідним до графічного.
Графічний прототип
Або коли володієш інструментами для прототипування. Графічний прототип розробляється вже безпосередньо в професійних програмах, де є можливість інтерактивного перегляду макета, котрий ширше та глибше передає елементи інтерфейсу та дає змогу з ними взаємодіяти. Деякі інструменти, такі як Figma, надають навіть можливість зробити клікабельними елементи прототипу, тобто він може виглядати як чорновий варіант сайту, хіба що без функціонала та візуальної частини.
Тобі потрібно зрозуміти, що далеко не всі розробляють графічний прототип, оскільки для цього потрібна людина, яка володіє інструментами для прототипування. Але, щоб зробити продукт якісно, це просто must have. Це командна робота, де маркетолог з продактом може накидати скетч, або в текстовому форматі сформувати завдання, бачення, а дизайнер вже візуалізує за допомогою графічного прототипування всі “хатєлкі”.
В залежності від складності проєкту, таке прототипування можна розділити на 2 види: з низькою деталізацією та більш інформативне з високою деталізацією.
З низькою деталізацією
Такий приблизний ескіз сайту ще називають Lofi Wireframe, він відображає загальну структуру сторінки сайту. Це виглядає як згруповані геометричні фігури та елементи без контентної складової, що відмічають блоки та їх елементи на сторінці. Прототип низької деталізації — це попередній етап прототипу високої деталізації, її каркас.
З високою деталізацією
Коли затверджується макет з низькою деталізацією, розпочинається робота над його наповненням текстами, іконками, надписами, навіть ілюстраціями та фотографіями. Це суттєво допомагає сформувати образ сторінки, наближений вид кінцевого результату.
Якщо над приблизним макетом зазвичай може працювати продакт, проджект чи маркетолог, то повноцінний прототип розробляється командою з дизайнерів, ілюстраторів, маркетолога, проджекта. Кожен з членів команди має свій функціональний обов’язок, що значно ефективніше відображається на кінцевому результаті.
Інтерактивний прототип
Або топ за свої бабки. Підходить для складних проєктів та фіч, де потрібно не тільки візуалізувати, але й показати як функціонально буде працювати продукт, та який фідбек отримуватиме користувач.
Коли прототип сайту з високою деталізацією розроблений, його можна апгрейднути: зробити клікабельним, додати елементи анімації, показати як мають працювати фільтри та інтерактивні елементи на сторінці. Це значно спрощує подальшу розробку та тестування. Такий прототип дуже схожий на повноцінний робочий сайт, тільки в схематичному форматі без UI дизайну.
У наступній статті розгляньмо детальніше ТОП 5 інструментів для створення прототипу сайту, які я рекомендую використовувати.